
SweetAlert可以替代JavaScript原生的alert和confirm等函数呈现的弹出提示框,它将提示框进行了美化,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。
官方网站: https://sweetalert.js.org/
Github: https://github.com/t4t5/sweetalert
中文教程站: http://mishengqiang.com/sweetalert/
使用方法
1.引入(我用的CDN引入)
|
|
2.使用简称函数swal调用sweetAlert
|
|
3.举个栗子
html代码
1234567891011121314151617181.基本信息:<button id="demo1">试一试</button> <br />2.带有文字的标题:<button id="demo2">试一试</button> <br />3.成功提示:<button id="demo3">试一试</button> <br />4.带有“确认”按钮的功能的警告消息:<button id="demo4">试一试</button> <br />5.通过传递参数,您可以执行一些其他的事情比如“取消”。:<button id="demo5">试一试</button> <br />6.一个有自定义图标的消息:<button id="demo6">试一试</button> <br />7.自定义HTML信息:<button id="demo7">试一试</button> <br />2秒后关闭:<button id="demo8">试一试</button> <br />8.更换“提示”功能: <button id="demo9">试一试</button> <br />9.使用加载程序(例如,用于AJAX请求): <button id="demo10">试一试</button> <br />js代码
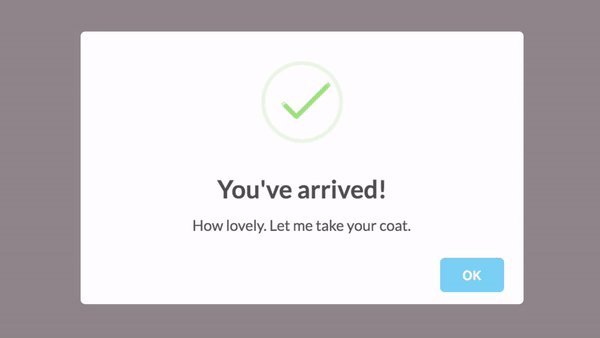
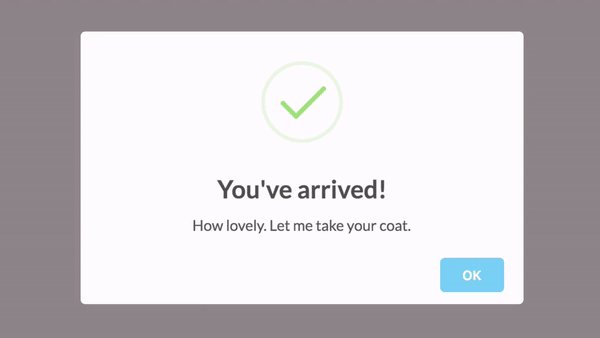
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107document.getElementById("demo1").onclick = function() {swal("这是一个信息提示框!")};document.getElementById("demo2").onclick = function() {swal("这是一个信息提示框!", "很漂亮,不是吗?")};document.getElementById("demo3").onclick = function() {swal("干得好", "你点击了按钮!", "success")};document.getElementById("demo4").onclick = function() {swal({title: "你确定?",text: "您将无法恢复这个虚构的文件!",type: "warning",showCancelButton: true,confirmButtonColor: "#DD6B55",confirmButtonText: "是的,删除!",closeOnConfirm: false}, function() {swal("删除!", "您的虚构文件已被删除!", "success")})};document.getElementById("demo5").onclick = function() {swal({title: "你确定?",text: "您将无法恢复这个虚构的文件!",type: "warning",showCancelButton: true,confirmButtonColor: "#DD6B55",confirmButtonText: "是的,删除!",cancelButtonText: "不,取消",closeOnConfirm: false,closeOnCancel: false}, function(isConfirm) {if (isConfirm) {swal("删除!", "您的虚构文件已被删除!", "success")} else{swal("取消!", "您的虚构文件是安全的!", "error")}})};document.getElementById("demo6").onclick = function() {swal({title: "Sweet!",text: "这里是自定义图像!",imageUrl: "img/thumbs-up.jpg"})};document.getElementById("demo7").onclick = function() {swal({title: "HTML <small>标题</small>!",text: "A custom <span style='color:pink'>html<span> message.",html: true})};document.getElementById("demo8").onclick = function() {swal({title: "自动关闭警报!",text: "2秒后自动关闭",timer: 2000,showConfirmButton: false})};document.getElementById("demo9").onclick = function() {swal({title: "请输入!",text: "填写一些信息",type: "input",showCancelButton: true,closeOnConfirm: false,animation: "slide-from-top",inputPlaceholder: "请输入..."}, function(inputValue) {if (inputValue === false) {return false;}if (inputValue === "") {swal.showInputError("内容不能为空!");return false;}swal("Nice!", "你输入的是:" + inputValue, "success")})};document.getElementById("demo10").onclick = function() {swal({title: "AJAX请求实例",text: "提交运行Ajax请求",type: "info",showCancelButton: true,closeOnConfirm: false,showLoaderOnConfirm: true}, function() {setTimeout(function() {swal("AJAX请求完成!");}, 2000)})};效果预览
更多详情
可以去中文教程站查看更多详情,里面包括了各种配置和方法,以及示例
中文教程站: http://mishengqiang.com/sweetalert/
sweetalert2
https://github.com/sweetalert2/sweetalert2
直接引入https://cdn.bootcss.com/limonte-sweetalert2/7.20.5/sweetalert2.all.min.js,不需要分别引入css和js了
例子
|
|
上面的例子也可以用then1234567swal({ ..........}).then((result)=>{ if(result.value){ open('//www.baidu.com'); }});