vue的相关面试题
vue中文文档合集
印记中文docschina
请简述MVVM
MVVM是Model-View-ViewModel的缩写
- view:HTML页面
- ViewModel:业务逻辑层(一切js可以看作业务逻辑,比如表单提交、自定义事件的注册和处理逻辑都在vm里面负责监控两边的数据)
- model:数据层,用于对数据的处理(比如增删改查)
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,因此开发者不需要关注DOM操作了。
DOM Listeners和Data Bindings是实现双向绑定的关键。
DOM Listeners监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化
Data Bindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。
mvvm和mvc区别
主要就是mvc中Controller演变成mvvm中的viewModel。mvvm主要解决了mvc中大量的DOM 操作致使页面渲染性能降低,加载速度变慢,影响用户体验。
区别:vue数据驱动,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多的场景,更加便捷
vue.js的优点
- 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动: 自动追踪依赖的模板表达式和计算属性。
- 组件化: 用解耦、可复用的组件来构造界面。
- 轻量: ~24kb min+gzip,无依赖。
- 快速: 精确有效的异步批量 DOM 更新。
另一种答案:
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写
易用灵活高效
vue与react和angular的对比
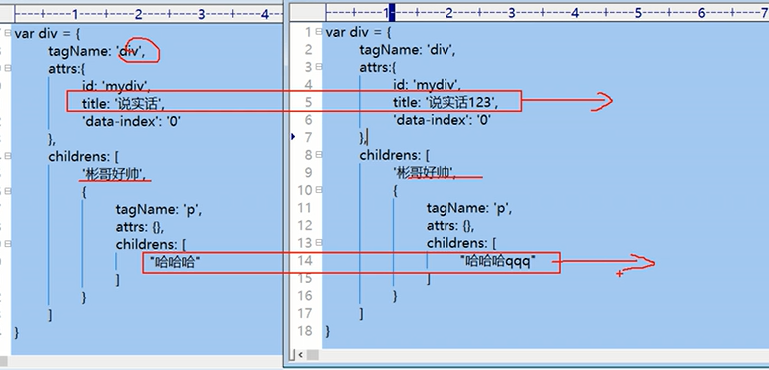
虚拟DOM
本质:用js对象模拟DOM和嵌套关系
目的:实现DOM的高效更新(数据更新时,浏览器DOM会整个重新渲染,而虚拟DOM只渲染更新的部分、按需渲染)
将新的DOM树和旧的DOM树进行对比,得到改变的部分对其按需渲染
然而,浏览器没有提供api可以用来获取整棵DOM树,因此,需要程序员创建虚拟DOM
响应式原理
官方文档-深入响应式原理
MVVM详细的实现
vue源码解析
当面试官问你Vue响应式原理,你可以这么回答他 深入浅出响应式原理
生命周期
视频讲解:https://jirengu.com/app/album/92

生命周期钩子函数

Vue提供的可以注册的钩子都在上图片的红色框标注。 他们分别是:
- beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
- created:实例创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,尚未挂载到DOM上,$el 还不可用。
- beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。

| 钩子函数 | 描述 | 例子 |
| ——– | —— | ——— |
| beforeCreate | 实例初始化,$el 与 data 都未初始化 | 此时无法获取到this(data和methods) |
| created | 实例创建完成,data 配置完成但挂载还未开始 $el 仍未初始化 | 此时可以获取到this(data和methods),一般用于异步数据的请求/初始化(将$bus绑定到this.prototype、读取localStorage等) |
| beforeMount |挂载开始前,render 函数被调用,$el 和 data 配置完成,但数据未在 DOM 上渲染 |
| mounted | 挂载完成,el 被新创建的 vm.$el 替换并挂载到实例上去,data里的初始数据在 DOM 上渲染完毕 | 此时可以获取由data里初始数据渲染后的DOM节点;此时可获取ref |
| beforeUpdate | 数据更新时调用,但不进行 DOM 重新渲染 |
| updated | 数据更新并且 DOM 重新渲染,此时可执行依赖于 DOM 的操作 | 此时可以获取到异步请求的数据替换初始数据渲染后的DOM节点 |
| beforeDertroy | 实例销毁前 |
| destroyed | 实例销毁后 |
日期new Date()不能放在data:{time:new Date()},这样日期不会实时变化,可以放在created或者mounted这两个生命周期函数内
updated和this.$nextTick(callback)
api:this.$nextTick(callback)
在数据改变之后立即使用this.$nextTick,待 DOM 渲染完成之后,会执行nextTick里的callback
如果在数据变化并重新渲染DOM完成之后,要操作DOM,就用this.$nextTick
如果不操作DOM,那就用watch侦听器
updated:只要data里的任何一个数据发生变化,就会触发;watch可以侦听data里具体某个数据的变化
组件化
组件化应用构建
一个页面可能会有页头、侧边栏、内容区等界面,将这些界面抽象为一个个小型、独立和通常可复用的组件。
通过 Prop 向子组件传递数据
使用$emit事件向父组件抛出一个值
举例子:
查看官方示例源码
单文件组件.vue
单文件组件必须要有<template>;<style>可以有多个
style
可以通过@import将样式引入进单vue文件的style里
vue-loader
路由vue-router
状态管理vuex
vue的相关周边
面试题资料
https://www.jianshu.com/p/b1dd80f4d542
http://www.imooc.com/article/details/id/23787