

安装Redux
通过yarn add redux安装
创建store
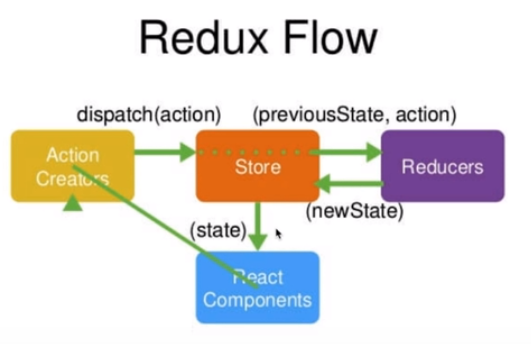
用createStore创建store -> 组件中,通过store.getState()获取store中的数据 -> store.dispatch(action)派发action,通知store修改state -> store.subscribe()订阅数据的变化
在src文件夹下,创建store/index.js
创建reducer
reducer里,不能处理异步的修改
src/store/reducer.js
在组件中获取store中的数据
通过store.getState()可以获取store中存储的数据this.state = store.getState()
|
|
订阅(监听)store中数据的变化
|
|
将新数据发送给store
创建一个action,该action是个对象,包含type和要传递的值;然后store.dispatch(action)
|
|
|
|
管理action
将分散在各个组件中的action放到actionCreators.js中
在store文件夹下,创建actionCreators.js
在组件中使用:
ajax请求
|
|
然后在reducer.js里进行处理,并return newState
你可以使用redux-thunk,或者redux-saga,对异步请求进行管理
使用redux-thunk
如果在组件的componentDidMount中,有许多异步请求,会让该组件的代码杂乱,此时,建议使用redux-thunk,将异步请求拆分到actionCreators.js中
github: redux-thunk
通过yarn add redux-thunk进行安装
在store/index.js里进行配置
在store/actionCreators.js里进行设置:
使用redux-saga
redux-thunk将异步请求放在actionCreators.js里,而redux-saga放在新建的sagas.js内
redux-saga中文文档
通过yarn add redux-saga进行安装
在store/index.js里进行配置
配置store/sagas.js
组件中派发action
使用react-redux
通过yarn add react-redux安装